Circle - Illustration and Motion System
Role: Creative Director






The innovative fintech company approached us to create a visual ecosystem
that showcases their technology in a simple, warm, and understandable way.
We faced the challenge of creating a language for the brand,
while ensuring it worked with the existing components.
Developing the Ecosystem
We focused on the theme of 'fluidity' to reflect the adaptability of digital currency.
Our goal was to balance the brand's technological innovation with visuals that convey trust and responsibility.
To achieve this, we used visual strategies such as realistic materials and playful expressions to illustrate our concepts.



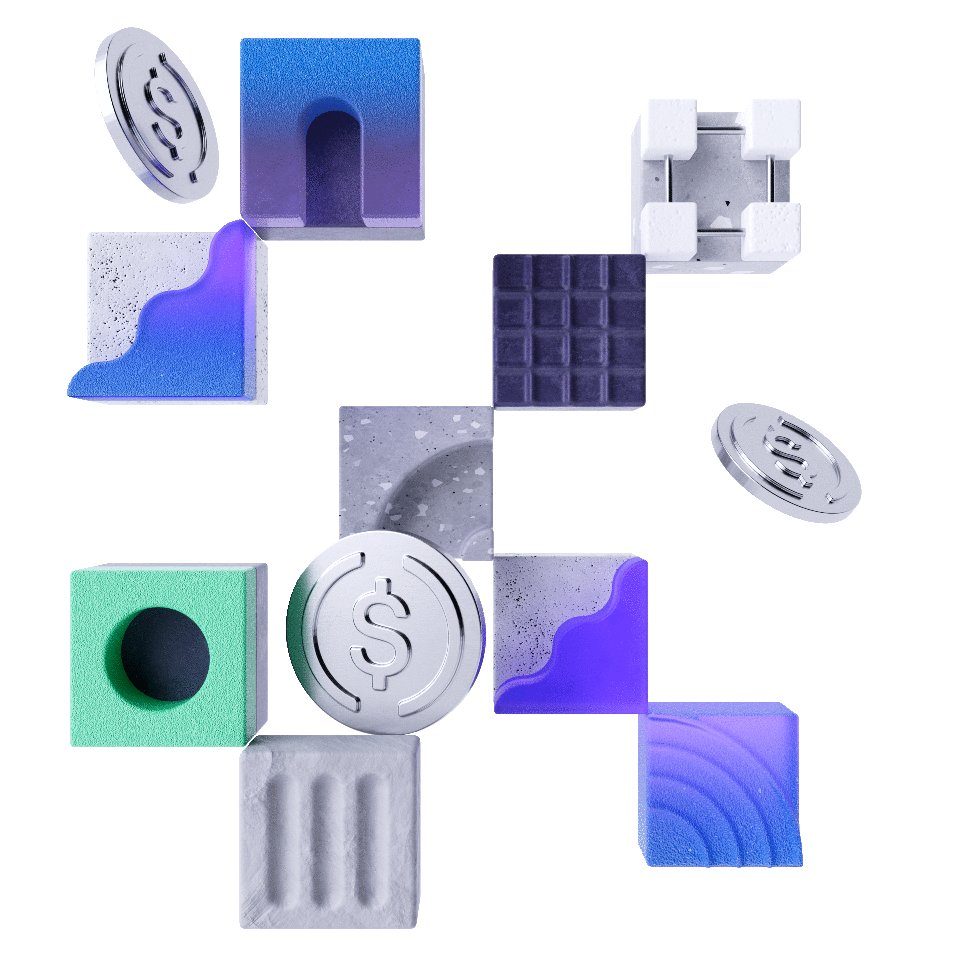
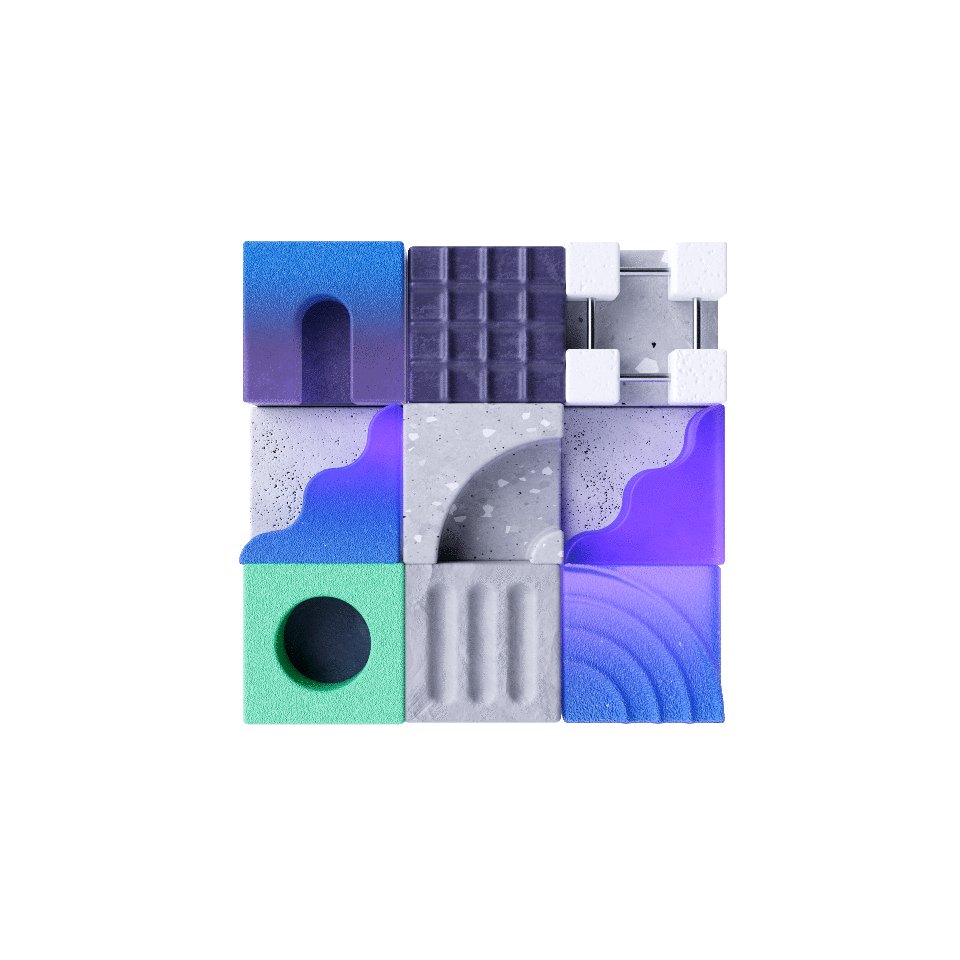
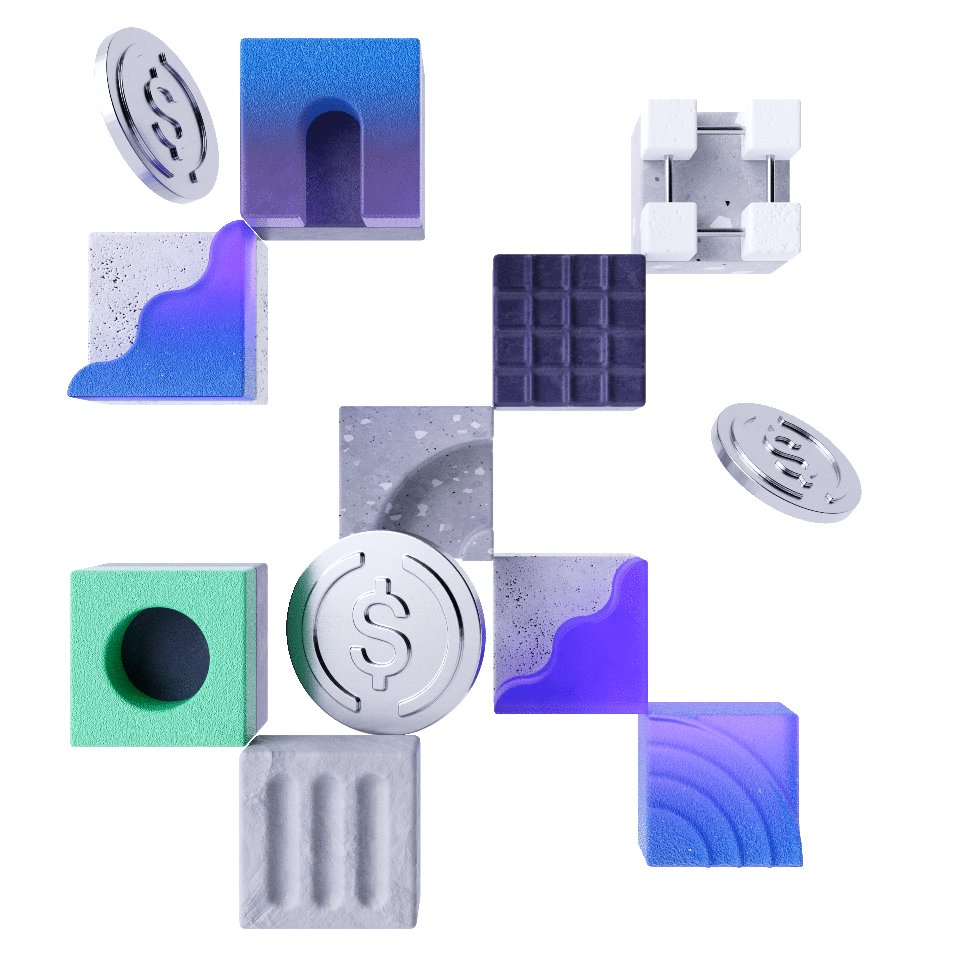
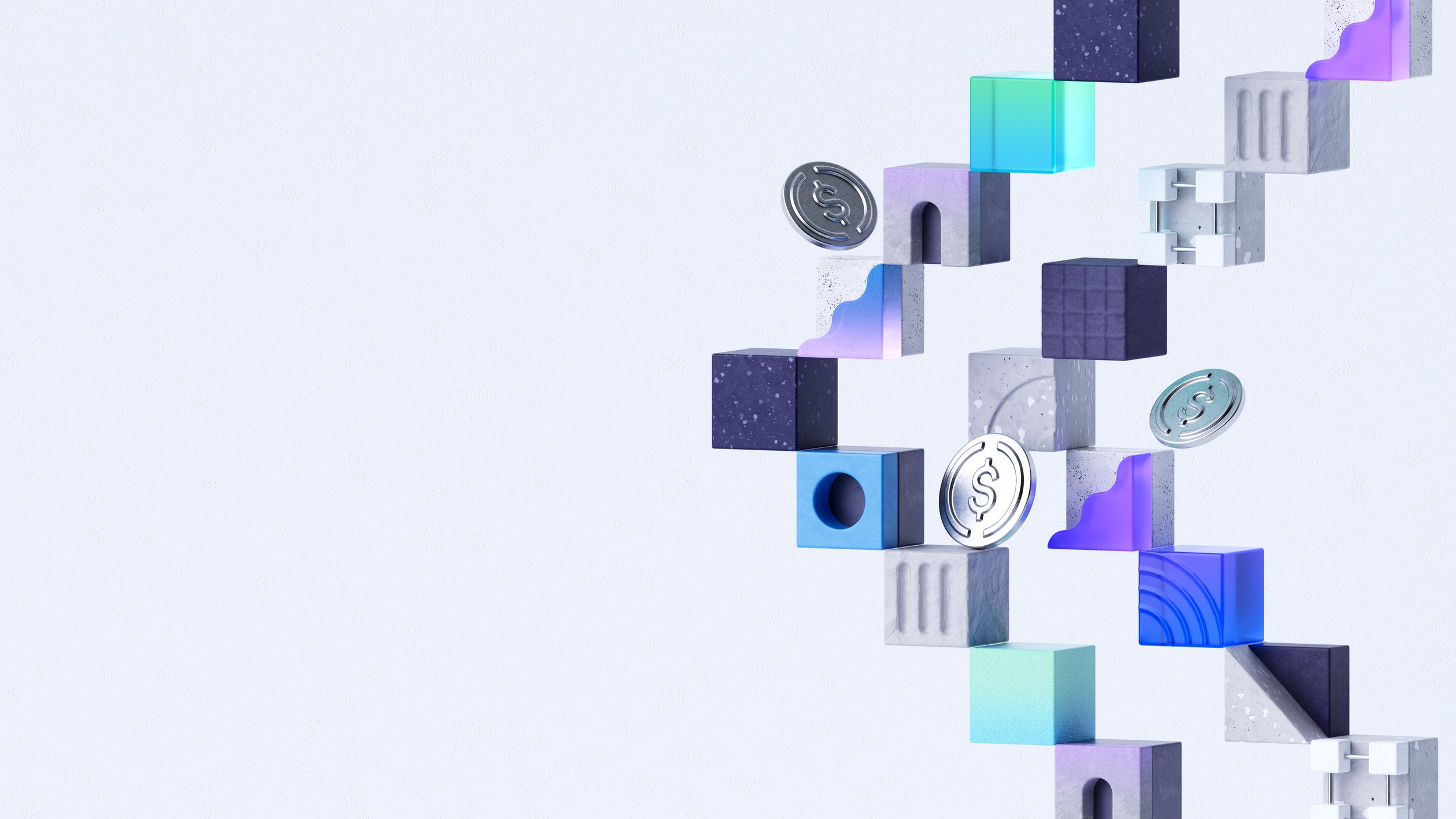
Hero Key Visuals
Hero key visuals are the crown jewel of the illustration system. These are large-format, full bleed illustrations based on a central brand theme that can ripple out to multiple use cases.








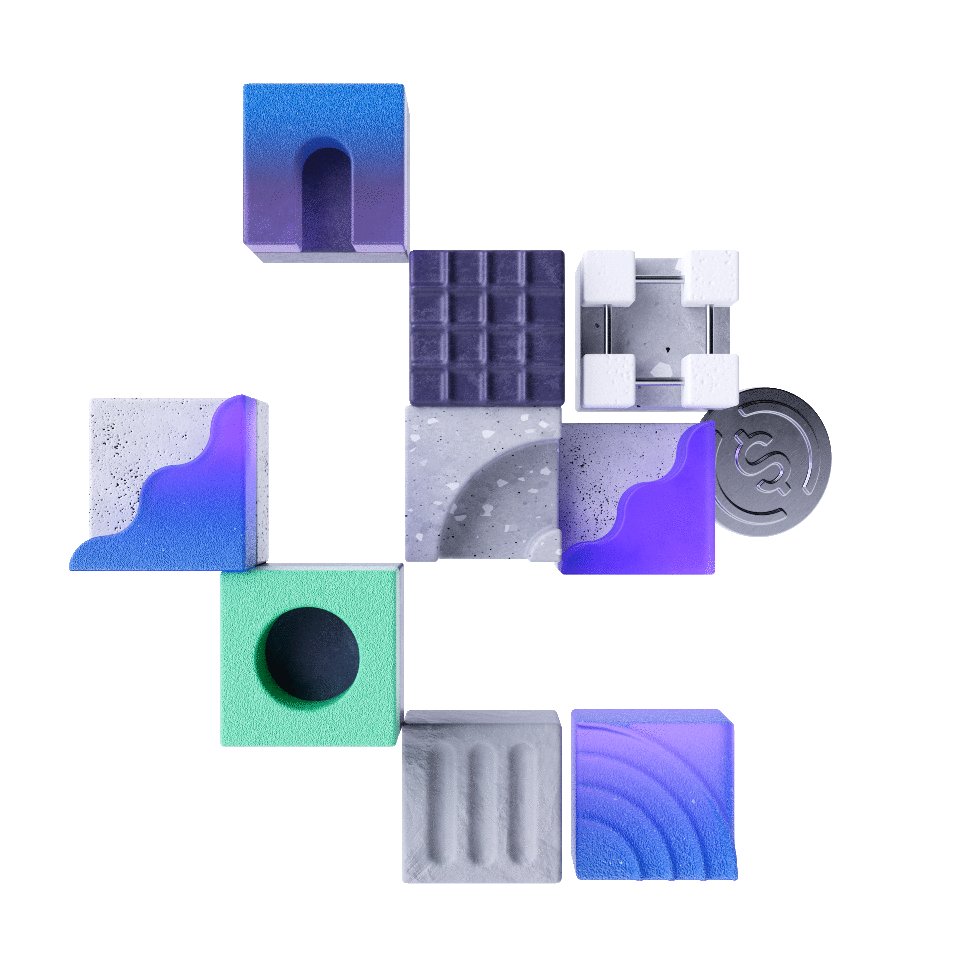
In addition to full-bleed hero artwork, our team delivered a set of smaller scale illustration for use in vignettes.
Vignettes function alongside headlines, links, infographics, or articles. They are also based on theme, and illustrate a loose concept that can compliment the content of the site.
These were delivered in both static and motion formats and optimized for web3 performance.












Motion System
Interoperability
Freedom
Always On, 24-7
Partnerships + Community
Fully Programmable
Near-Zero Cost
Borderless
Speed
Visualizing the USDC Coin
Circle needed a signature representation of the US Dollar Coin. Using the USDC logo, we developed a model, a light kit, and a signature material.
These assets represent the USDC across platforms, partners, and affiliates of Circle.
Typography





Datavis







How it All Comes Together